Sass 博客
第 5 页,共 9 页
-
征求意见:使用斜杠作为 分隔符
发布于 2019 年 5 月 7 日,作者 Natalie Weizenbaum
在 Sass 的早期历史中,我们决定使用
/作为除法运算符,因为这是(并且仍然是)迄今为止编程语言中最常见的表示形式。/字符在很少的纯 CSS 属性中使用,而且在这些属性中,它只是一个可选的简写。因此 Sass 定义了 一组启发式规则,用于定义何时/将被渲染为字面斜杠,而何时被视为 运算符。长期以来,这些启发式规则运作良好。然而,近年来,CSS 的新增功能,例如 CSS 网格 和 CSS 颜色级别 4,越来越多地使用
/作为分隔符。对用户来说,使用相同的字符来表示除法和斜杠分隔变得越来越令人讨厌,并且最终可能会变得 不可行。因此,我们计划重新定义
/,使其 *仅* 作为分隔符。它不会创建未引用的字符串(正如它目前在至少一个操作数不是数字时所做的那样),而会创建一个使用新斜杠 分隔符的列表……。 -
全新的 Sass 文档
发布于 2019 年 4 月 23 日,作者 Natalie Weizenbaum
我很高兴地宣布 Sass 文档的全面重写和重新设计 已于今日上线,这是经过 Jina Anne 和我八个月的努力的结果!Jina 是 Sass 设计团队的负责人,负责新文档的布局和视觉设计。她让一切变得漂亮易读。 我 编写了所有文本,所以如果你发现错别字,那就是我的责任。

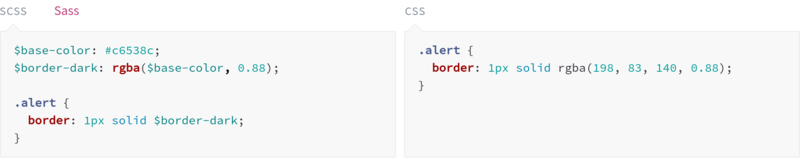
除了重组和重写所有文档之外,我们还添加了一个特殊的示例小部件,方便地查看 Sass 样式表如何转换为 CSS。它有 SCSS 和缩进语法两个选项卡,你可以根据自己的喜好使用其中一个,或者在它们之间切换以查看 差异。

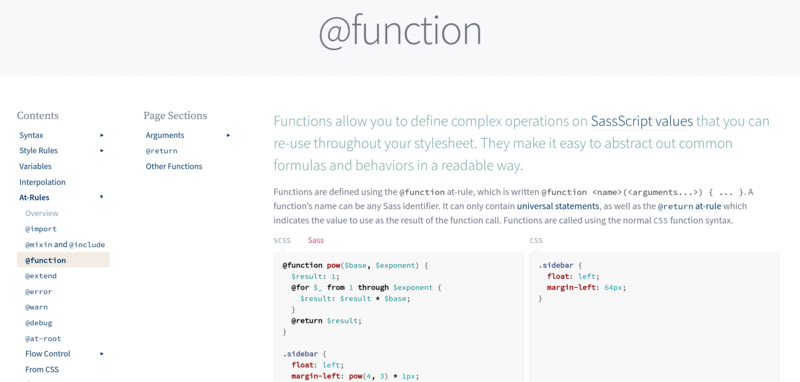
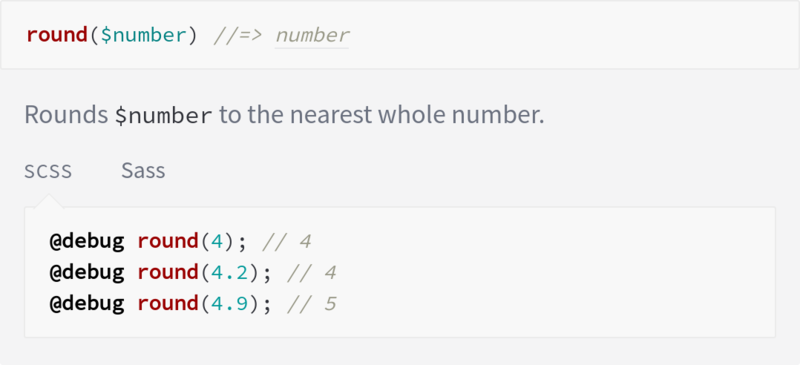
Sass 函数文档已包含在重写中。函数现在被组织成易于理解的部分,Jina 为它们设计了超级易读的布局。

最棒的是,新文档支持全文搜索,这要感谢我们来自 Algolia 的朋友们。你可以搜索功能、 函数……。
-
Ruby Sass 已进入 生命周期终结
发布于 2019 年 4 月 4 日,作者 Natalie Weizenbaum
自我们宣布 Ruby Sass 弃用 已经过去一年,现在它正式进入生命周期终结阶段。我们将发布 Ruby Sass gem 的最后一个版本,该版本将打印一条警告,指示它不再接收更新,然后存档 GitHub 仓库。

然后我们将把 sass/language 仓库合并到 sass/sass 仓库中。这意味着,**任何仍然依赖于
github.com/sass/sass中的 Ruby Sass 的人都会遇到故障。** 从现在起,sass/sass 仓库将是用于处理语言规范的位置,并且不会包含任何代码。sass/language 仓库将只包含指向 sass/sass 的链接。迁移离开 迁移离开 永久链接
如果你还没有从 Ruby Sass 迁移,现在是时候了。最佳迁移方式取决于你今天如何使用 Ruby Sass。
如果你将 Ruby Sass 作为命令行工具使用,最简单的迁移方式是将 Dart Sass 安装为命令行工具。它支持与 Ruby Sass 类似的接口, 并且……。
-
征求意见:模块 系统
发布于 2018 年 11 月 27 日,作者 Natalie Weizenbaum
Sass 最常被请求的功能中,许多都与它的导入有关。自从 Sass 的早期版本以来,我们一直使用的导入系统,简单来说,不是很好。它只是在文本上将一个 Sass 文件包含到另一个文件中,这使得难以跟踪 mixin、函数和变量的定义位置,也难以确保任何新增内容不会与项目其他地方的任何内容发生冲突。更糟糕的是,它与 CSS 的内置
@import规则重叠,这迫使我们拥有 一组启发式规则 来决定哪个是 哪个。由于这些问题和其他问题,我们很长一段时间以来一直希望彻底改变 Sass 文件之间的关联方式。在过去几年里,我一直在与 Sass 核心团队和 Sass 框架维护者合作,为一个模块系统创建提案,该系统可以取代
@import。该提案现在已经进入一个 可以……。 -
功能观察:内容参数和颜色 函数
发布于 2018 年 11 月 14 日,作者 Natalie Weizenbaum
Dart Sass 1.15 今天发布,可以在 npm 上 和 所有其他分发渠道上 获取,它带来了许多备受期待的 Sass 新功能。这也是 Dart Sass 第一个包含主要语言新功能的版本,这些功能 *不仅仅* 为了与 CSS 兼容。这是一项重大成就,我们打算在未来继续保持这种趋势。
@content参数@content参数 永久链接现在,接受
@content块 的 mixin 可以将参数传递给这些块。这写成@content(<arguments...>)。如果 mixin 将参数传递给它的内容块,则该 mixin 的用户必须通过编写@include <name> using (<arguments...>)来接受这些参数。内容块的参数列表与 mixin 的参数列表相同,传递给它的@content参数与传递给 mixin 的参数相同。// style.scss @mixin media($types...) { @each $type in $types { @media #{$type} { @content($type); } } } @include media(screen, print) using ($type)...